Jobsti
Chevereto Member
Hello,
if I add a new Google responsive ad on the first two fields (startpage "bevor/after" and "home_after_cta")
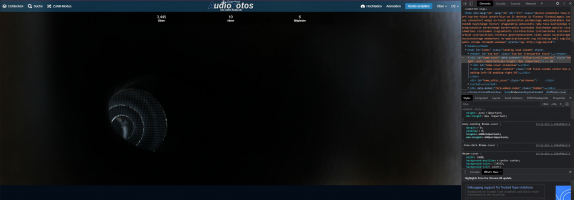
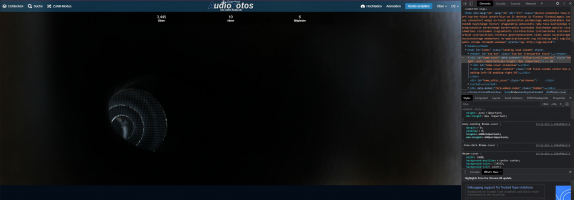
<div id="home-cover" data-content="follow-scroll-opacity"> will be changed to
<div id="home-cover" data-content="follow-scroll-opacity" style="height: auto !important; min-height: 0px !important;">
And all the content is moved above the top.
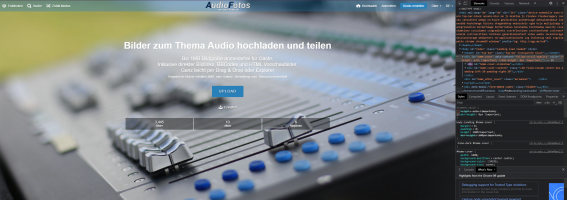
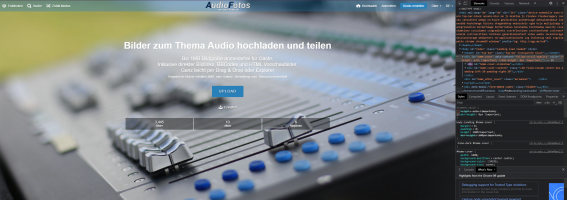
If I insert an other AD with a fixed width/height, there is no problem.
I think the ad has to be already activated/loaded, the problem exists, if the ad is still empty.
The problem is, I think, the responsive ads have no height attribute intheir style-code.
How to fix/block this insertion of style attributes on div id="home-cover?


if I add a new Google responsive ad on the first two fields (startpage "bevor/after" and "home_after_cta")
<div id="home-cover" data-content="follow-scroll-opacity"> will be changed to
<div id="home-cover" data-content="follow-scroll-opacity" style="height: auto !important; min-height: 0px !important;">
And all the content is moved above the top.
If I insert an other AD with a fixed width/height, there is no problem.
I think the ad has to be already activated/loaded, the problem exists, if the ad is still empty.
The problem is, I think, the responsive ads have no height attribute intheir style-code.
How to fix/block this insertion of style attributes on div id="home-cover?


Last edited:
