mkucuksari
Chevereto Member
As we all know that V3 custom pages do not work properly at V4. If you upgrade from V3, you need some guides. After a clean install V4 and take detail look at its custom page, I figure out how to make our own custom pages. I am not a expert. I jsut want to share what I have found up to now 🙂
1- First Chevereto V4 doesn't enable PHP pages by default. We need to toggle it, here the docs: https://v4-docs.chevereto.com/application/configuration/environment.html#toggles .
In order to do, we need to add this line at our "env.php" file that can be found in "/app" folder.
2- Now, we can start to add our custom pages.
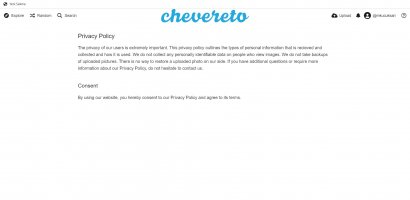
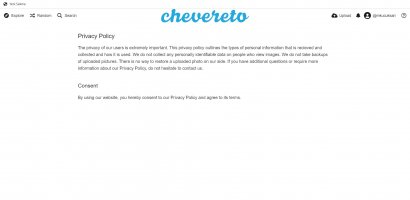
a- Lets add our first custom page as "Privacy Policy"

Step-1: Login to your admin dashboard -> settings -> pages
Step-2: Click on "Add page" -> fill the necessary fields;
Title: "Privacy Policy" Page status: "Active page"Type: "Internal" Internal Page Type: "Extra Page" Page visibility: "Visible page" URL key: "privacy" File path: "privacy.php"
Link icon: "fas fa-lock"
Step-3: Source code: Copy and paste this code. You can change its content according to your need.
1- First Chevereto V4 doesn't enable PHP pages by default. We need to toggle it, here the docs: https://v4-docs.chevereto.com/application/configuration/environment.html#toggles .
In order to do, we need to add this line at our "env.php" file that can be found in "/app" folder.
Code:
'CHEVERETO_ENABLE_PHP_PAGES' => '1',2- Now, we can start to add our custom pages.
a- Lets add our first custom page as "Privacy Policy"

Step-1: Login to your admin dashboard -> settings -> pages
Step-2: Click on "Add page" -> fill the necessary fields;
Title: "Privacy Policy" Page status: "Active page"Type: "Internal" Internal Page Type: "Extra Page" Page visibility: "Visible page" URL key: "privacy" File path: "privacy.php"
Link icon: "fas fa-lock"
Step-3: Source code: Copy and paste this code. You can change its content according to your need.
Code:
<?php
use function Chevereto\Legacy\G\include_theme_footer;
use function Chevereto\Legacy\G\include_theme_header;
// @phpstan-ignore-next-line
if (!defined('ACCESS') || !ACCESS) {
die('This file cannot be directly accessed.');
} ?>
<?php include_theme_header(); ?>
<div class="content-width">
<div class="c24 center-box margin-top-40 margin-bottom-40">
<div class="header default-margin-bottom">
<h1>Privacy Policy</h1>
</div>
<div class="text-content">
<p>The privacy of our users is extremely important. This privacy policy outlines the types of personal information that is recieved and collected and how it is used.
We do not collect any personally identifiable data on people who view images.
We do not take backups of uploaded pictures. There is no way to restore a uploaded photo on our side.
If you have additional questions or require more information about our Privacy Policy, do not hesitate to contact us.</p>
<h2>Consent</h2>
<p>By using our website, you hereby consent to our Privacy Policy and agree to its terms.</p>
</div>
</div>
</div>
<?php include_theme_footer(); ?>