john365
Chevereto Member
app/themes/Peafowl/snippets/form_image.php
<div class="input-label">
<label for="form-image-description"><?php _se('Description'); ?> <span class="optional"><?php _se('optional'); ?></span></label>
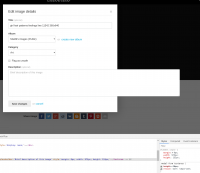
<textarea id="form-image-description" name="form-image-description" class="text-input no-resize" placeholder="<?php _se('Brief description of this image'); ?>"><?php echo function_exists('get_image_safe_html') ? get_image_safe_html()["description"] : NULL; ?></textarea>
</div>
How can I change this to allow resize on both vertical and horizontal?
Thought it would be like this: resize: none|both|horizontal|vertical|initial|inherit;
However, it seems to be like this: resize-vertical
<div class="input-label">
<label for="form-image-description"><?php _se('Description'); ?> <span class="optional"><?php _se('optional'); ?></span></label>
<textarea id="form-image-description" name="form-image-description" class="text-input no-resize" placeholder="<?php _se('Brief description of this image'); ?>"><?php echo function_exists('get_image_safe_html') ? get_image_safe_html()["description"] : NULL; ?></textarea>
</div>
How can I change this to allow resize on both vertical and horizontal?
Thought it would be like this: resize: none|both|horizontal|vertical|initial|inherit;
However, it seems to be like this: resize-vertical