Rogeros
Chevereto Member
Hello
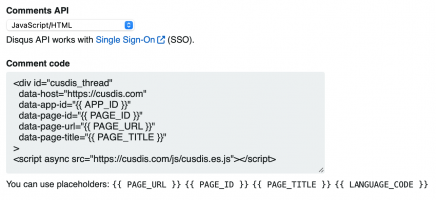
I have a request for help. I found a very simple and light comment system without logging in and with simple moderation (cusdis.com). Unfortunately, the problem is that when I add the code below, the comment system works but does not recognize the commented page correctly, as a result, the same comment loads under each photo in the gallery. Do you know what I should enter in the places "{{ PAGE_ID }}" "{{ PAGE_URL }}" "{{ PAGE_TITLE }}" to make it work?
I tried with chatgpt and it suggested solutions that dynamically download the address of the page, image, link, etc. But it did not work for me 🙁
code implementation:
I have a request for help. I found a very simple and light comment system without logging in and with simple moderation (cusdis.com). Unfortunately, the problem is that when I add the code below, the comment system works but does not recognize the commented page correctly, as a result, the same comment loads under each photo in the gallery. Do you know what I should enter in the places "{{ PAGE_ID }}" "{{ PAGE_URL }}" "{{ PAGE_TITLE }}" to make it work?
I tried with chatgpt and it suggested solutions that dynamically download the address of the page, image, link, etc. But it did not work for me 🙁
code implementation:
<div id="cusdis_thread"
data-host="https://cusdis.com"
data-app-id="here_was_the_original_key"
data-page-id="{{ PAGE_ID }}"
data-page-url="{{ PAGE_URL }}"
data-page-title="{{ PAGE_TITLE }}"
</div>
<script async defer src="https://cusdis.com/js/cusdis.es.js"></script>